Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 탐색
- Merge Sort
- 도커
- asp.net
- .net maui
- BFS
- API
- REDIS
- C#
- docker-compose
- 파이썬
- 자료구조
- 시간복잡도
- sql
- 알고리즘
- Get
- quick sort
- C++
- Docker
- maui
- 큐
- 스택
- 정렬
- 재귀
- .NET
- 백준
- mysql
- asp.net core
- dfs
- .net core
Archives
- Today
- Total
코젤브
.NET MAUI 프로젝트 만들기 및 구조 설명 본문
.NET MAUI 앱을 생성하자.

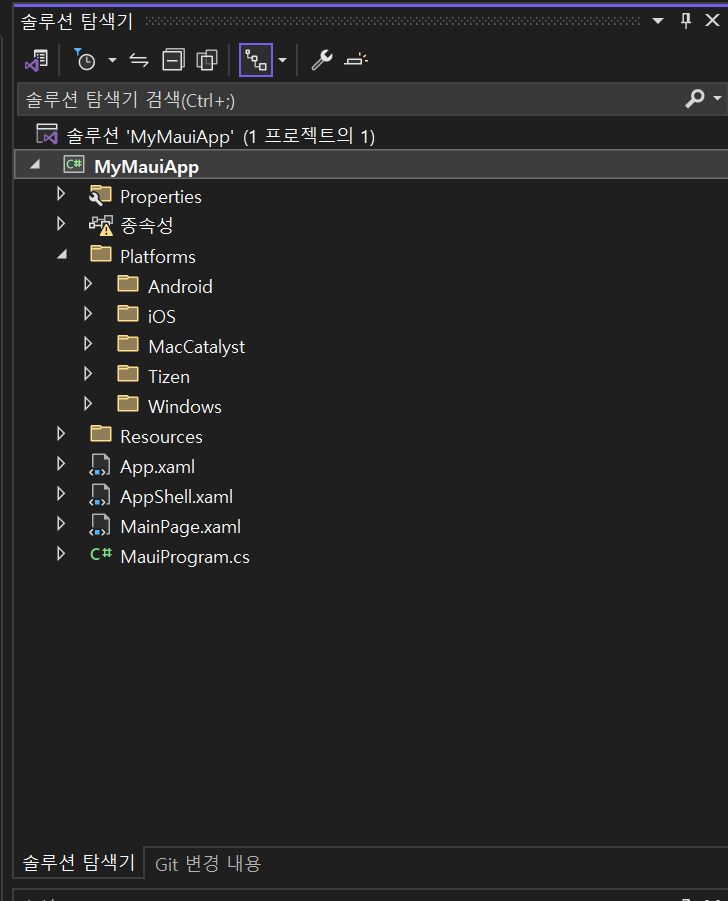
디렉토리 구조는 다음과 같다.

.NET MAUI 프로젝트 구조 및 애플리케이션 시작
기본으로 생성되는 프로젝트 콘텐츠에 대한 설명이다.
App.xaml
<?xml version = "1.0" encoding = "UTF-8" ?>
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MyMauiApp"
x:Class="MyMauiApp.App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Styles/Colors.xaml" />
<ResourceDictionary Source="Resources/Styles/Styles.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>- 앱이 XAML 레이아웃에서 사용할 애플리케이션 리소스 정의 (리소스 및 애플리케이션 수준 설정 정의)
- 기본 리소스는 Resources 폴더에 존재
- 앱 전체 색과 .NET MAUI의 모든 기본 제공 컨트롤의 기본 스타일 정의
- 여기서는 ResourceDictionary 2개가 병합
App.xaml.cs
namespace MyMauiApp
{
public partial class App : Application
{
public App() // 생성자는 애플리케이션 시작 시 호출
{
InitializeComponent();
MainPage = new AppShell(); // MainPage 속성을 새로운 AppShell 인스턴스로 설정
// AppShell은 애플리케이션의 기본 UI를 정의하는 클래스
}
// 이벤트 처리기 추가
protected override void OnStart()
{
base.OnStart();
}
protected override void OnResume()
{
base.OnResume();
}
protected override void OnSleep()
{
base.OnSleep();
}
}
}- App.xaml 파일의 코드 숨김으로, 앱 클래스 정의함
- 클래스는 런타임 시 애플리케이션을 나타내며
- 클래스의 생성자는 초기 창을 만들고 MainPage 속성에 할당
- 해당 속성은 애플리케이션이 실행될 때 표시되는 페이지를 결정함
- 또한 일반적인 플랫폼 중립 애플리케이션 수명 주기 이벤트 처리기를 재정의할 수 있음
- 이벤트에는 OnStart, OnResume 및 OnSleep이 포함
- 이러한 처리기는 Application 기본 클래스의 구성원으로 정의
AppShell.xaml
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="MyMauiApp.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MyMauiApp"
Shell.FlyoutBehavior="Disabled"
Title="MyMauiApp">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
</Shell>- .NET MAUI 애플리케이션의 기본 구조 (UI 구조 정의)
- .NET MAUI shell에서는 다중 플랫폼 앱에 유익한 많은 기능을 제공
- 애플리케이션 루트에 대한 플라이아웃 탐색 및 탭 등 앱 스타일
- URI 기반 탐색 및 레이아웃 옵션
- 기본 템플릿에서는 앱이 시작할 때 확장되는 단일 페이지 제공
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MainPage">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25">
<Image
Source="dotnet_bot.png"
HeightRequest="185"
Aspect="AspectFit"
SemanticProperties.Description="dot net bot in a race car number eight" />
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />
<Label
Text="Welcome to .NET Multi-platform App UI"
Style="{StaticResource SubHeadline}"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>- 사용자 인터페이스 정의 포함
- MAUI 앱 템플릿에서 생성된 샘플 앱에는 레이블 2개, 버튼 및 이미지가 존재
- 컨트롤은 ScrollView로 묶인 VerticalStackLayout을 통해 정렬
- VerticalStackLayout 컨트롤
- 세로로 정렬하고 ScrollView에서 스크롤 막대를 제공하는 등
- VerticalStackLayout 컨트롤
- 이 파일의 내용을 고유한 UI 레이아웃으로 대체 가능
- 여러 페이지로 구성된 앱인 경우 더 많은 XAML 페이지를 정의 가능
MainPage.xaml.cs
namespace MyMauiApp
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
}- 페이지의 컨트롤에 의해 트리거되는 다양한 이벤트 처리기와 기타 작업에 대한 논리 정의
- Clicked 이벤트 핸들러 구현
- 단순히 카운터 변수를 증가시키고 결과를 페이지에 레이블로 표시
- SemanticScreenReader 클래스의 정적 Announce 메서드는 사용자가 버튼을 선택할 때 스크린 리더가 발표하는 텍스트를 지정함
MauiProgram.cs
using Microsoft.Extensions.Logging;
namespace MyMauiApp
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
}- 네이티브 플랫폼마다 애플리케이션을 만들고 초기화하는 다른 시작점이 존재
- 해당 부분은 프로젝트의 Platforms 코드에서 찾을 수 있음
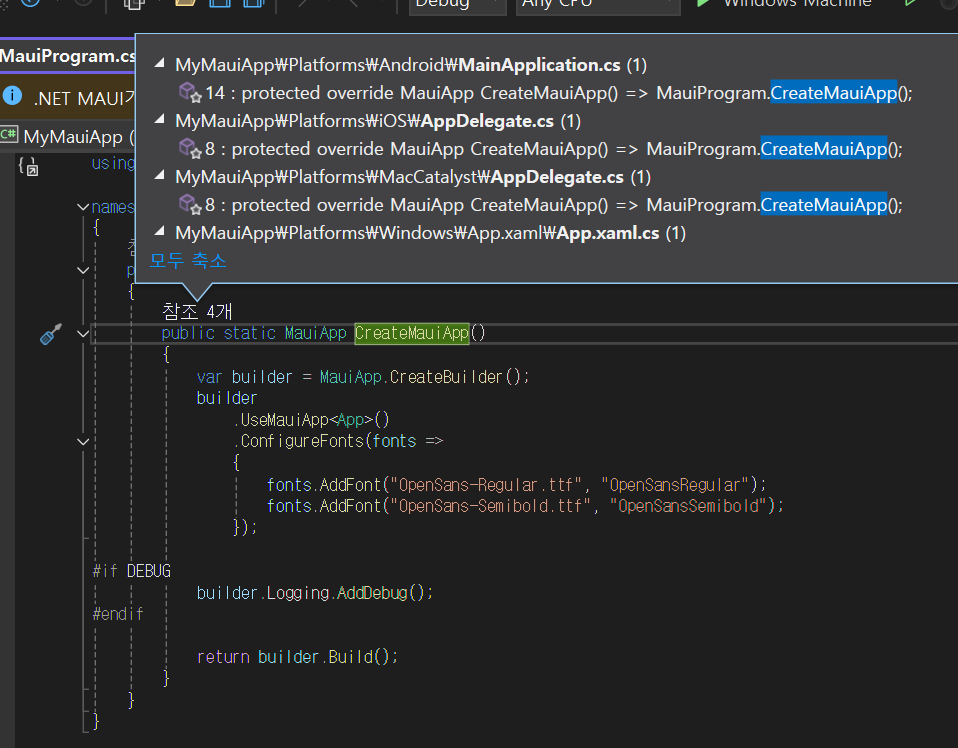
- 이 코드는 플랫폼별 코드이지만 결국에는 정적 MauiProgram 클래스의 CreateMauiApp 메서드를 호출

- CreateMauiApp 메서드를 사용하여 앱 작성기 개체를 만들어 애플리케이션을 구성
- 최소한 애플리케이션을 설명하는 클래스를 지정해야 함
- 앱 작성기 개체의 UseMauiApp 제네릭 메서드를 사용하여 이 작업을 수행
- 형식 매개 변수에서 애플리케이션 클래스 지정
- 또한 앱 작성기는 글꼴 등록, 종속성 주입에 사용되는 서비스 구성, 컨트롤의 사용자 지정 처리기 등록 등과 같은 작업에 사용되는 메서드 제공
- 기본 코드는 앱 작성기를 사용하여 글꼴을 등록하는 예시
Platforms 폴더
- 플랫폼별 초기화 코드 파일과 리소스가 포함
- 런타임 시 앱은 플랫폼별 방식으로 시작
- 대부분의 시작 프로세스는 MAUI 라이브러리 내부에서 추상화되지만 이러한 폴더의 코드 파일에서는 고유한 사용자 지정 초기화를 연결하는 메커니즘을 제공
- 중요한 점은 초기화가 완료되면 플랫폼별 코드가 앞에서 설명한 대로 "App 개체를 만들고 실행하는" MauiProgram.CreateMauiApp 메서드를 호출한다는 점
- Android 폴더의 MainApplication.cs 파일, iOS 및 MacCatalyst 폴더의 AppDelegate.cs 파일, Windows 폴더의 App.xaml.cs 파일 모두에 재정의가 포함
- Android/ MainApplication.cs
// Android/ MainApplication.cs
using Android.App;
using Android.Runtime;
namespace MyMauiApp
{
[Application]
public class MainApplication : MauiApplication
{
public MainApplication(IntPtr handle, JniHandleOwnership ownership)
: base(handle, ownership)
{
}
// !! 재정의 !!
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
}
}
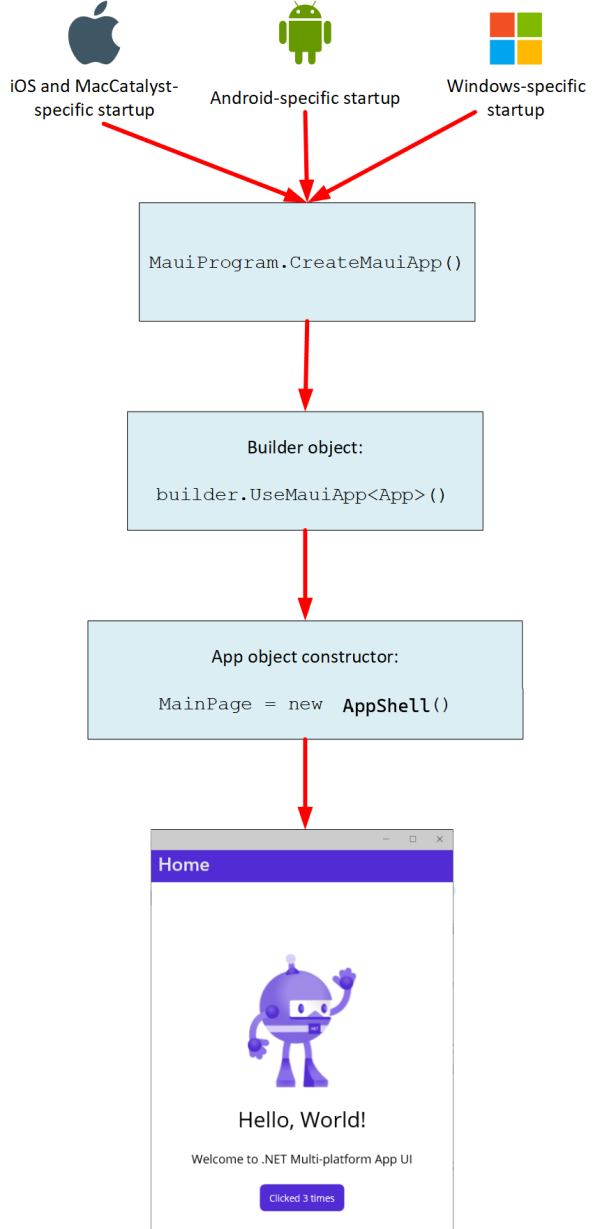
즉 .NET MAUI 앱이 시작할 때 제어 흐름은 아래 그림과 같다

프로젝트 리소스
- 주 프로젝트의 .csproj 파일에는 몇 가지 중요한 섹션이 포함되어 있습니다.
- 초기 PropertyGroup은 프로젝트에서 대상으로 지정하는 플랫폼 프레임워크뿐만 아니라 애플리케이션 제목, ID, 버전, 표시 버전 및 지원되는 운영 체제와 같은 항목 지정
- 초기 속성 그룹 아래의 ItemGroup 섹션을 사용하면 첫 번째 창이 나타나기 전에 앱이 로드되는 동안 표시되는 시작 화면의 이미지와 색 지정 가능
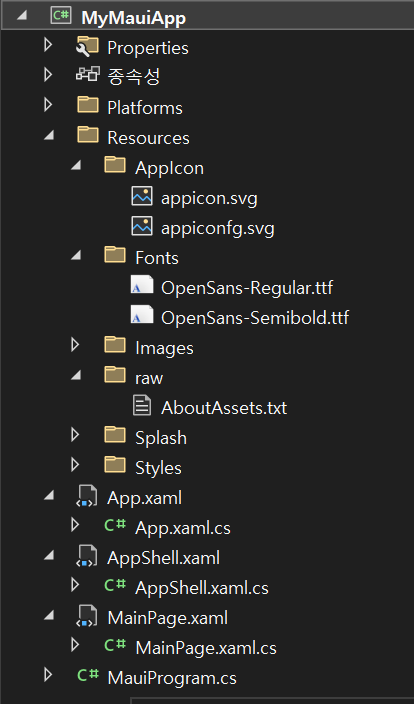
- 앱에서 사용하는 글꼴, 이미지 및 자산의 기본 위치 설정할 수 있음
- Resources 폴더를 확장하면 이러한 항목이 표시

- 앱이 실행될 때 글꼴 폴더에 추가된 모든 글꼴을 앱 작성기 개체에 등록해야 함
- MauiProgram 클래스의 CreateMauiApp 메서드는 ConfigureFonts 메서드를 사용하여 이 작업을 수행
- MauiProgram.CreateMauiApp에서 AddFont 매서드가 글꼴을 OpenSansRegular와 연결

'컴공의 일상 > .NET MAUI' 카테고리의 다른 글
| 실습: 전화 번호 변환기 앱 만들기 (0) | 2024.07.09 |
|---|---|
| .NET MAUI 앱에 시각적 개체 컨트롤 추가 (0) | 2024.07.08 |
| .NET MAUI 란? (1) | 2024.07.08 |



