| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Merge Sort
- 스택
- sql
- C++
- 탐색
- 파이썬
- maui
- BFS
- c++ 버전 확인
- 자료구조
- 큐
- __cplusplus
- quick sort
- 정렬
- Get
- API
- 백준
- 알고리즘
- .NET
- C#
- .net maui
- 재귀
- 시간복잡도
- dfs
- REDIS
- mysql
- .net core
- file *
- asp.net
- asp.net core
- Today
- Total
코젤브
.NET MAUI 앱에 시각적 개체 컨트롤 추가 본문
.NET MAUI 애플리케이션의 구성 요소와 탐색 구조에 대해 알아보자.
.NET MAUI 프로젝트 구성요소
.NET MAUI 프로젝트에 포함되는 것
- Application 개체를 만들고 구성하는 코드가 포함된 MauiProgram.cs
- UI 리소스를 제공하고 애플리케이션의 초기 창을 만드는 App.xaml 및 App.xaml.cs
- 애플리케이션의 초기 페이지를 지정하고 탐색 라우팅을 위한 페이지 등록을 처리하는 AppShell.xaml 및 AppShell.xaml.cs
- 초기 창에 기본적으로 표시되는 페이지의 레이아웃 및 UI 논리를 정의하는 MainPage.xaml 및 MainPage.xaml.cs
앱에 페이지를 필요한 만큼 더 추가할 수 있으며, 앱에 필요한 비즈니스 논리를 구현하는 추가 클래스를 만들 수 있습니다.
.NET MAUI 프로젝트에는 이미지, 아이콘 및 글꼴과 같은 기본 애플리케이션 리소스 세트와 각 플랫폼의 기본 부트스트랩 코드도 포함됩니다.
애플리케이션 클래스
App 클래스는 .NET MAUI 애플리케이션 전체를 나타냅니다.
이 클래스는 Microsoft.Maui.Controls.Application에서 기본 동작 세트를 상속합니다.
public App() // 생성자는 애플리케이션 시작 시 호출
{
InitializeComponent();
MainPage = new AppShell(); // MainPage 속성을 새로운 AppShell 인스턴스로 설정
// AppShell은 애플리케이션의 기본 UI를 정의하는 클래스
}이전 글에서 설명했던 것처럼, 각 플랫폼의 부트스트랩 코드를 통해 인스턴스화되고 로드된 App 클래스입니다.
App 클래스 생성자는 일반적으로 AppShell 클래스의 인스턴스를 만들어서 MainPage 속성에 할당합니다.
이 코드는 사용자가 AppShell에 정의된 방법을 통해 보는 첫 번째 화면을 제어합니다.
App 클래스에는 다음 항목도 있습니다.
- 앱을 백그라운드로 보내는 경우(즉 포그라운드 앱이 중지되는 경우)를 포함하여 수명 주기 이벤트를 처리하는 메서드
- 애플리케이션에 대한 새 Windows를 만드는 메서드. 기본적으로 .NET MAUI 애플리케이션에는 창이 하나 있지만 창을 추가로 만들고 시작할 수 있습니다. 이렇게 하면 데스크톱 및 태블릿 애플리케이션에서 더 좋습니다.
셸(Shell)
.NET MAUI(.NET Multi-platform App UI) Shell은 다음을 포함하여 대부분의 앱에 필요한 기본 기능을 제공하여 앱 개발의 복잡성을 줄입니다.
- 앱의 시각적 계층 구조를 설명하는 단일 위치
- 일반적인 탐색 사용자 환경입니다.
- 앱의 모든 페이지를 탐색할 수 있도록 허용하는 URI 기반 탐색 체계
- 통합된 검색 처리기입니다.
.NET MAUI Shell 앱에서 앱의 시각적 계층 구조는 Shell 클래스의 서브클래스인 클래스에 설명되어 있습니다. 이 클래스는 다음 세 가지 주요 계층적 개체로 구성될 수 있습니다.
1. FlyoutItem / TabBar
- FlyoutItem
- 역할: 플라이아웃 메뉴에서 하나 이상의 항목을 나타냅니다.
- 사용 상황: 앱의 탐색 패턴에 플라이아웃이 필요할 때 사용합니다.
- UI 예시: 플라이아웃 메뉴는 주로 햄버거 아이콘을 클릭했을 때 나타나며, 여러 네비게이션 옵션 포함 가능
<Shell ...>
<FlyoutItem Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:HomePage}" />
</FlyoutItem>
<FlyoutItem Title="Settings">
<ShellContent ContentTemplate="{DataTemplate local:SettingsPage}" />
</FlyoutItem>
</Shell>* Flyout : 보통 메뉴 또는 네비게이션 옵션을 담고 있는 패널입니다. 이 패널은 기본적으로 숨겨져 있다가 사용자가 필요할 때 화면의 가장자리에서 슬라이드하여 나타나는 방식으로 구현
- TabBar
- 역할: 하단 탭 표시줄을 나타내며, 사용자가 여러 화면 간에 쉽게 전환할 수 있도록 합니다.
- 사용 상황: 앱의 탐색 패턴이 아래쪽 탭으로 시작되고 플라이아웃이 필요하지 않을 때 사용합니다.
- UI 예시: 하단에 위치한 탭 바는 각 탭을 클릭하면 해당하는 페이지 전환
<Shell ...>
<TabBar>
<Tab Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:HomePage}" />
</Tab>
<Tab Title="Settings">
<ShellContent ContentTemplate="{DataTemplate local:SettingsPage}" />
</Tab>
</TabBar>
</Shell>
2. Tab
- 역할: 하단 탭으로 탐색할 수 있는 그룹화된 콘텐츠를 나타냅니다.
- UI 예시: 각 탭은 특정한 주제나 기능에 대응하는 페이지를 표시합니다. 탭을 클릭하면 관련 페이지로 이동합니다.
<TabBar>
<Tab Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:HomePage}" />
</Tab>
<Tab Title="Settings">
<ShellContent ContentTemplate="{DataTemplate local:SettingsPage}" />
</Tab>
</TabBar>
3. ShellContent
- 역할: 각 탭의 ContentPage 개체를 나타내며, 실제 페이지 콘텐츠를 정의합니다.
- UI 예시: ShellContent는 각 페이지의 내용을 정의하며, Tab이나 FlyoutItem 안에 포함됩니다.
<ShellContent ContentTemplate="{DataTemplate local:HomePage}" />
이러한 개체는 사용자 인터페이스를 나타내는 것이 아니라 앱의 시각적 계층 구조를 구성합니다. Shell은 이러한 개체를 사용하고 콘텐츠에 대한 탐색 사용자 인터페이스를 생성합니다.
페이지(Pages)
페이지는 Shell 내부에 있는 .NET MAUI의 UI 계층 구조 루트입니다.
지금까지 살펴본 솔루션에는 MainPage라는 클래스가 있었습니다.
namespace MyMauiApp
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
}이 클래스는 가장 간단하고 일반적인 페이지 형식인 ContentPage에서 파생됩니다.
- ContentPage는 해당 콘텐츠만 표시합니다.
.NET MAUI에는 다음을 포함하여 여러 가지 다른 기본 제공 페이지 형식이 있습니다.
- TabbedPage: 탭 탐색에 사용되는 루트 페이지입니다.
- 탭 페이지에는 각 탭마다 하나씩 자식 페이지 개체가 포함됩니다.
- FlyoutPage: 이 페이지에서는 마스터/세부 정보 스타일 프레젠테이션을 구현할 수 있습니다.
- 플라이아웃 페이지에는 항목 목록이 포함되어 있습니다.
- 항목을 선택하면 해당 항목의 세부 정보를 보여주는 보기가 나타납니다.
다른 페이지 형식도 사용할 수 있으며, 대부분은 다중 화면 앱에서 여러 탐색 패턴을 사용하도록 설정하는 데 사용됩니다.
뷰(Views)
콘텐츠 페이지에는 일반적으로 view가 표시됩니다.
- view 에서는 특정 방법으로 데이터를 검색하고 표시할 수 있습니다.
- 콘텐츠 페이지의 기본 view 는 항목을 있는 그대로 표시하는 ContentView입니다.
- view 를 축소하면 view 크기를 조정할 때까지 항목이 디스플레이에서 사라질 수 있습니다.
- ScrollView을 사용하면 스크롤 창에 항목을 표시할 수 있습니다.
- 창을 축소하면 위아래로 스크롤하여 항목을 표시할 수 있습니다.
- CarouselView는 사용자가 항목 컬렉션을 살짝 밀 수 있는 스크롤 가능한 보기입니다.
- CollectionView는 템플릿을 사용하여 명명된 데이터 원본에서 데이터를 검색하고 각 항목을 형식으로 표시할 수 있습니다.
- 그 외에도 여러 가지 유형의 보기를 사용 가능 ...
컨트롤(Controls) 및 레이아웃(Layouts)
View에 버튼, 레이블, 텍스트 상자 같은 단일 컨트롤이 포함될 수 있습니다.
(엄밀하게 말하자면 View 자체는 컨트롤이므로 View에 다른 View가 포함될 수 있음)
그러나 단일 Control로 제한된 사용자 인터페이스는 매우 유용하지 않으므로 컨트롤이 레이아웃에 배치됩니다.
레이아웃은 컨트롤이 서로에게 상대 위치로 표시되는 규칙을 정의합니다.
- 여기서 레이아웃도 Control이므로 View에 추가할 수 있습니다.
기본 MainPage.xaml 파일을 보면, Page / View / Layouts / Controls 계층 구조가 작동하는 것을 볼 수 있습니다.
- 여기서 VerticalStackLayout 요소는 다른 컨트롤의 레이아웃을 미세 조정할 수 있는 또 다른 Control 입니다.
<ContentPage ...>
<ScrollView ...>
<VerticalStackLayout>
<Image ... />
<Label ... />
<Label ... />
<Button ... />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
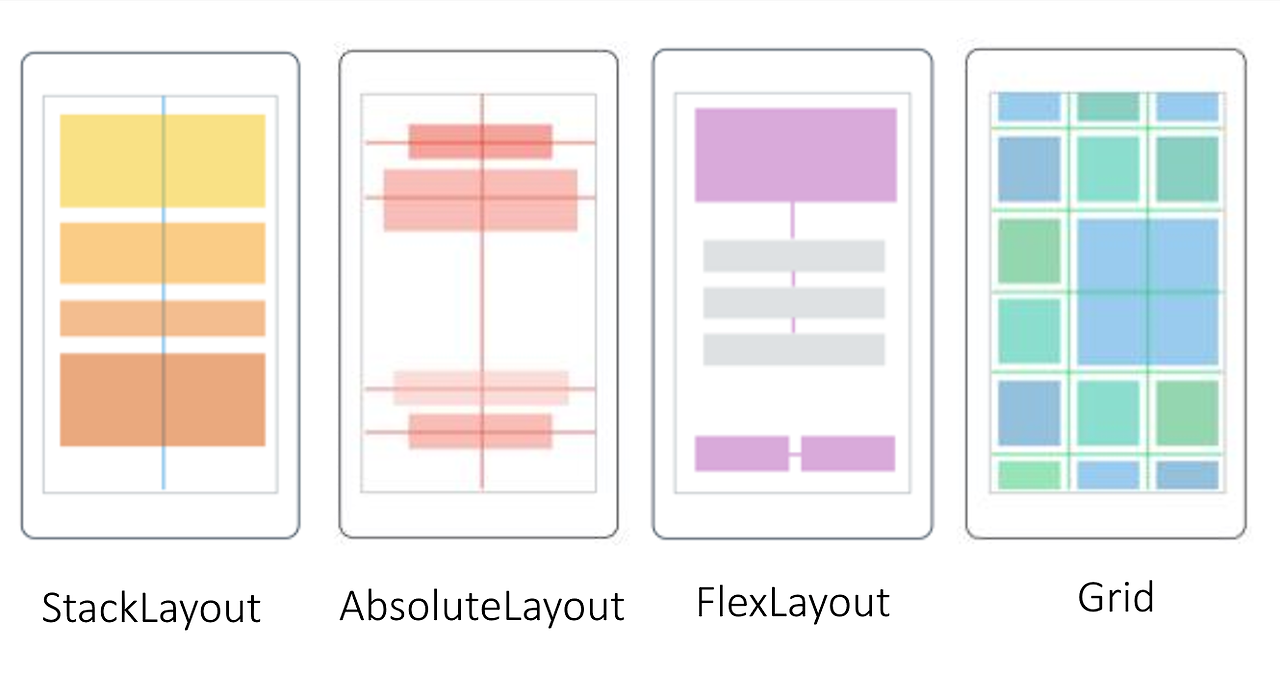
레이아웃을 정의하는데 사용되는 일반 컨트롤
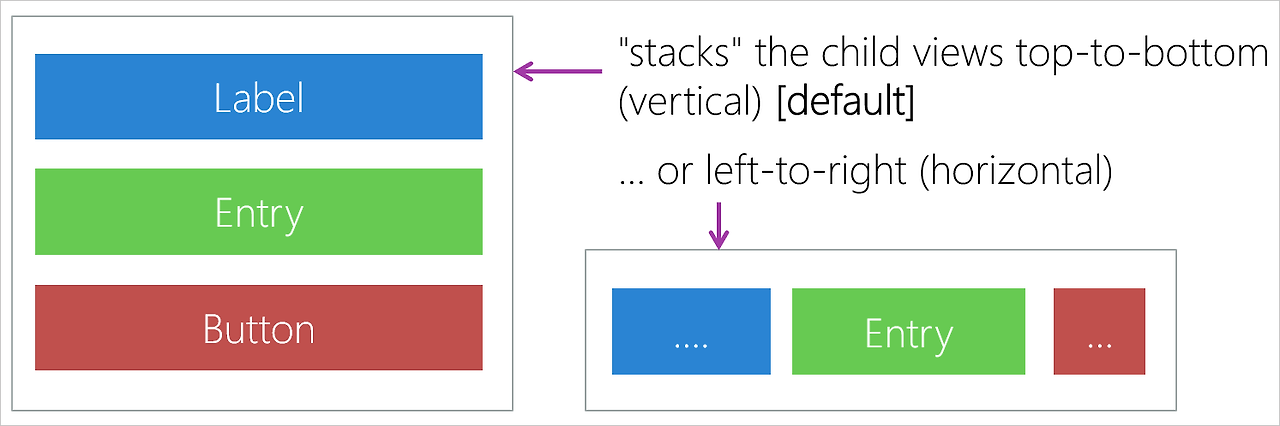
- 스택 레이아웃 (StackLayout)
- VerticalStackLayout 및 HorizontalStackLayout
- Horizontal 또는 Vertical로 설정할 수 있는 StackOrientation 속성이 있음
- 이 속성의 수정을 통해 디바이스를 회전할 때 디스플레이를 조정할 수 있음

- AbsoluteLayout
- 컨트롤의 정확한 좌표 설정
- FlexLayout
- StackLayout과 비슷하나, 추가적으로 단일 행 또는 열에 맞지 않는 경우 포함된 자식 컨트롤을 래핑 가능
- 맞춤 화면, 다양한 화면 크기에 맞게 조정하는 옵션도 제공
- 예시
- FlexLayout 컨트롤은 세로로 정렬될 때 자식 컨트롤을 왼쪽, 오른쪽, 또는 가운데에 맞출 수 있음
- 가로로 정렬하면 컨트롤의 간격을 균일하게 맞출 수 있음
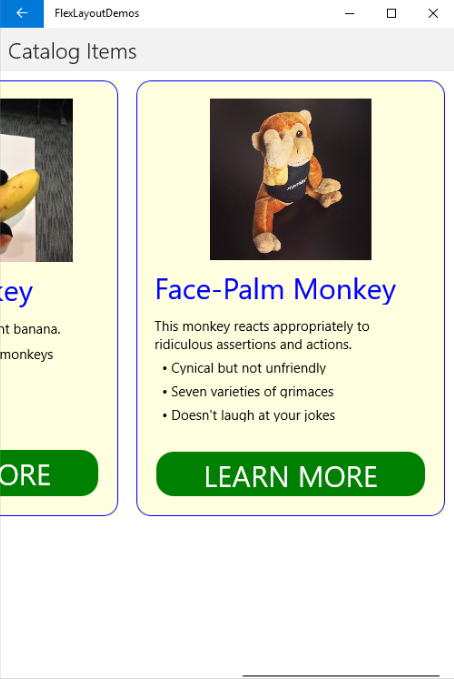
- ScrollView 내부에 가로 FlexLayout을 사용하여 가로로 스크롤 가능한 일련의 프레임을 표시할 수 있음
(각 프레임 자체는 세로로 정렬되는 FlexLayout 가능)

- Grid
- 사용자가 설정한 열과 행의 위치에 따라 해당 컨트롤을 배치
- 열과 행의 크기 및 범위를 정의할 수 있음
일반적인 레이아웃 유형 주요 특성 요약 버전

모든 Control에는 속성이 존재한다.
- XAML을 사용해 이런 속성의 초기 값 설정 가능
- 대부분의 경우 애플리케이션 C# 코드에서 이런 속성을 수정 가능
- 예를 들면, 기본 .NET MAUI 앱의 Click me 버튼에 대한 Clicked 이벤트를 처리하는 코드는 다음과 같다.
- MainPage.xaml.cs 의 OnCounterClicked 함수
//MainPage.xaml.cs
namespace MyMauiApp
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
}- 위 코드는 페이지에서 CounterBtn 컨트롤의 Text 속성을 수정합니다.
XAML 을 사용하지 않고 C#만을 가지고 View와 Layout을 만들 수도 있다!
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Phoneword.MainPage">
<ScrollView>
<VerticalStackLayout>
<Label Text="Current count: 0"
Grid.Row="0"
FontSize="18"
FontAttributes="Bold"
x:Name="CounterLabel"
HorizontalOptions="Center" />
<Button Text="Click me"
Grid.Row="1"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>public partial class TestPage : ContentPage
{
int count = 0;
// Named Label - declared as a member of the class
Label counterLabel;
public TestPage()
{
var myScrollView = new ScrollView();
var myStackLayout = new VerticalStackLayout();
myScrollView.Content = myStackLayout;
counterLabel = new Label
{
Text = "Current count: 0",
FontSize = 18,
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
myStackLayout.Children.Add(counterLabel);
var myButton = new Button
{
Text = "Click me",
HorizontalOptions = LayoutOptions.Center
};
myStackLayout.Children.Add(myButton);
myButton.Clicked += OnCounterClicked;
this.Content = myScrollView;
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
counterLabel.Text = $"Current count: {count}";
SemanticScreenReader.Announce(counterLabel.Text);
}
}
.NET MAUI 프로젝트 구성 요소 요약
주요 파일 및 역할
- MauiProgram.cs
- Application 개체를 만들고 구성하는 코드가 포함되어 있습니다.
- App.xaml 및 App.xaml.cs
- UI 리소스를 제공하고 애플리케이션의 초기 창을 만듭니다.
- AppShell.xaml 및 AppShell.xaml.cs
- 애플리케이션의 초기 페이지를 지정하고 탐색 라우팅을 위한 페이지 등록을 처리합니다.
- MainPage.xaml 및 MainPage.xaml.cs
- 초기 창에 기본적으로 표시되는 페이지의 레이아웃 및 UI 논리를 정의합니다.
실행 순서
- MauiProgram.cs에서 Application 개체가 생성되고 구성됩니다.
- App.xaml 및 App.xaml.cs가 실행되어 애플리케이션의 초기 창이 설정됩니다.
- AppShell.xaml 및 AppShell.xaml.cs에서 초기 페이지와 탐색 라우팅이 설정됩니다.
- MainPage.xaml 및 MainPage.xaml.cs가 실행되어 초기 창에 표시되는 페이지가 로드됩니다.
구성 요소 핵심 설명
- App Class
- 애플리케이션의 전반적인 라이프사이클을 관리하는 클래스입니다. 주로 애플리케이션의 시작과 종료, 글로벌 리소스를 설정합니다.
- Shell
- 애플리케이션의 탐색 구조를 정의합니다. 페이지 전환, 탭, 플라이아웃 메뉴 등을 설정하여 사용자 경험을 향상시킵니다.
- Pages
- 애플리케이션에서 표시되는 각 화면을 의미합니다. 예를 들어, 로그인 페이지, 대시보드 페이지 등이 있습니다.
- Views
- 페이지 내에서 사용되는 개별 UI 요소입니다. 예를 들어, 버튼, 레이블, 텍스트 입력 상자 등이 있습니다.
- Controls and Layouts
- Controls는 사용자가 상호작용할 수 있는 UI 요소입니다. Layouts는 이러한 Controls를 배치하는 방식입니다. 예를 들어, StackLayout, Grid 등이 있습니다.
.NET MAUI
.NET Multi-platform App UI (.NET MAUI)는 C#과 XAML을 사용하여 단일 코드베이스로 iOS, Android, macOS, Windows 애플리케이션을 빌드할 수 있는 프레임워크입니다. .NET MAUI는 Xamarin.Forms의 진화된 형태로, 더 많은 플랫폼을 지원하고 더 나은 성능과 확장성을 제공합니다.
참고자료
.NET MAUI 앱에 시각적 개체 컨트롤 추가 - Training
.NET MAUI 페이지에 컨트롤을 배치하고 이벤트에 응답하는 방법을 알아보세요.
learn.microsoft.com
'컴공의 일상 > .NET MAUI' 카테고리의 다른 글
| 실습: 전화 번호 변환기 앱 만들기 (0) | 2024.07.09 |
|---|---|
| .NET MAUI 프로젝트 만들기 및 구조 설명 (0) | 2024.07.08 |
| .NET MAUI 란? (1) | 2024.07.08 |



